ES6 Module模块,在vsCode中已服务器模式运行HTML文件
操作步骤如下:
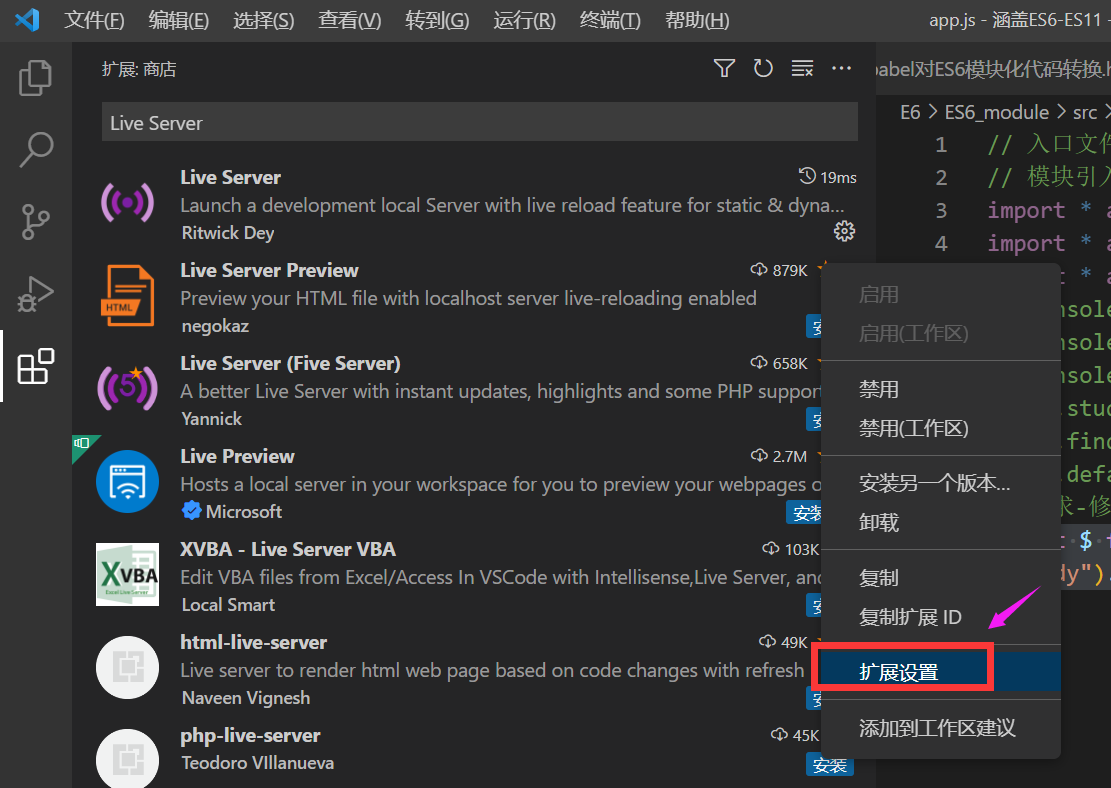
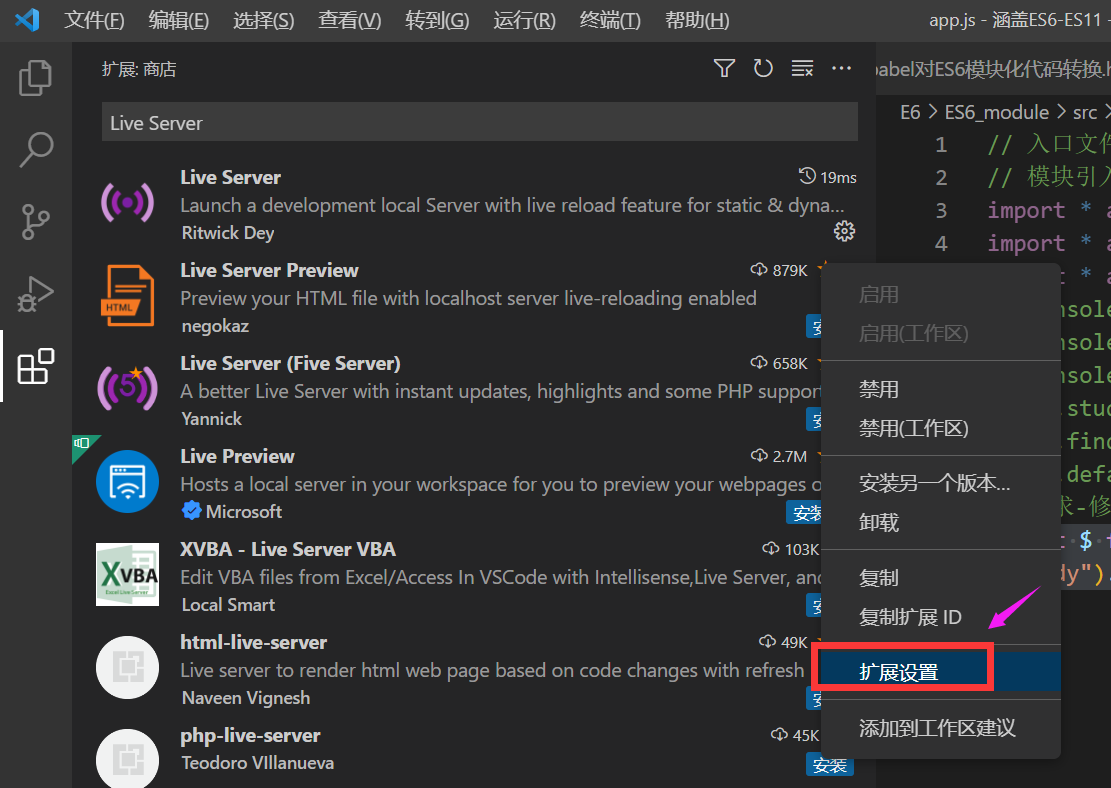
一、安装Live Server 插件

二、点击扩展设置

三、设置live server默认打开浏览器为“chrome”

四、配置-工作区

五、在HTML文件中,右键选择"open with Live Server"

输出结果

本文来自博客园,作者:红石榴21,转载请注明原文链接:https://www.cnblogs.com/liushihong21/p/17688403.html
操作步骤如下:
一、安装Live Server 插件

二、点击扩展设置

三、设置live server默认打开浏览器为“chrome”

四、配置-工作区

五、在HTML文件中,右键选择"open with Live Server"

输出结果

本文来自博客园,作者:红石榴21,转载请注明原文链接:https://www.cnblogs.com/liushihong21/p/17688403.html