从设计到代码:探索高效的前端开发工具与实践
最近我对前端开发产生了浓厚的兴趣,尤其想要尝试一些新的界面设计。然而,我遇到了一个棘手的问题:在完成UI设计后,如何将其高效地转化为HTML或其他前端框架的代码。尽管最后我还是花了不少时间逐行敲代码,但我希望分享我的过程,以便为其他有相似需求的人提供参考。也许有人会从中获益,这样就能避免再次浪费时间去寻找解决方案。
如果你也有更好的方法或建议,欢迎在评论区分享,这样我们可以一起探讨和学习,共同提高。接下来,我将详细介绍我的探索过程和一些可能有用的工具。希望对大家有所帮助!
设计UI
通常,这一部分的工作由设计人员根据产品需求进行多个页面的设计。大家熟悉的工具之一便是蓝湖,它为设计师和开发者之间的协作提供了极大的便利。
蓝湖
确实,蓝湖是一个非常出色的团队协作平台,为设计师和开发者提供了高效的协作环境。用户只需进入团队空间,就可以轻松访问所有项目的设计文件和相关资料。

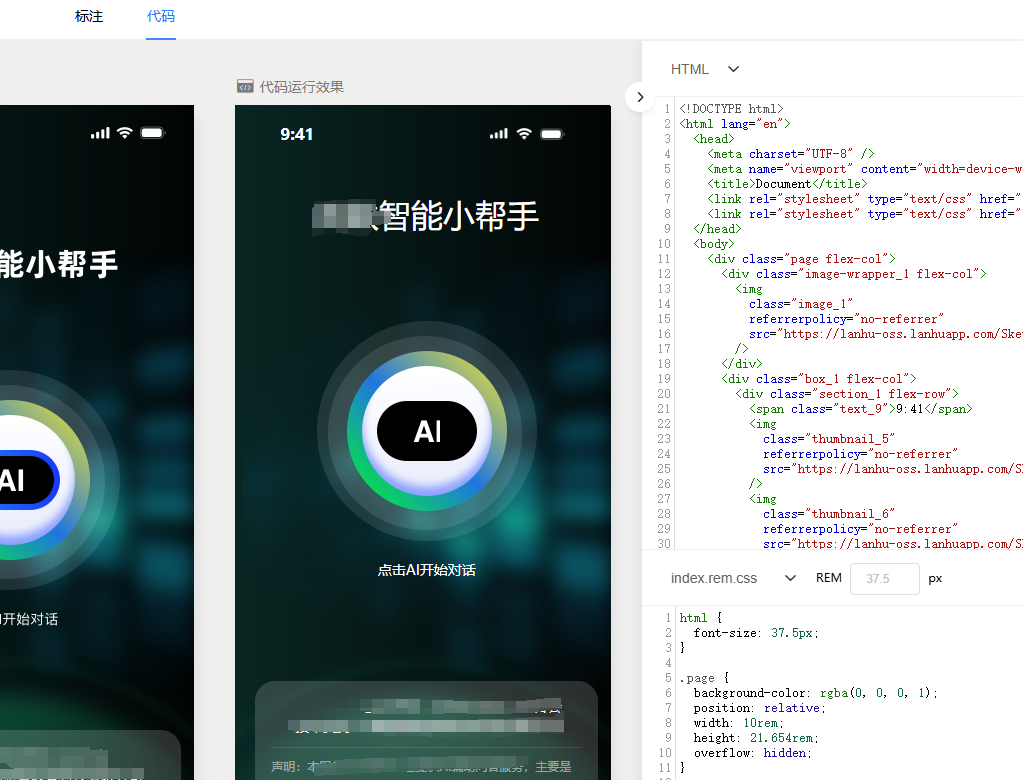
不过,我并不想专注于设计本身,而是更希望能够直接获取前端代码。毕竟,现如今已经进入了AI时代,我们总不能再依赖手动编写代码的方式。令人惊喜的是,我发现蓝湖确实提供了转化设计为代码的功能,这无疑为我们节省了大量的时间和精力。

实际上,经过对比,我发现设计稿与生成的代码之间的相似度相当高,基本上能够达到90%左右。这一点无疑是一个不错的结果。尽管官方声称页面还原度可以高达98.1%。
不过,值得注意的是,蓝湖提供的代码仅仅是一个初步框架,并不能做到百分之百还原设计稿中的所有细节。在实际开发过程中,我们仍然需要根据具体情况进行相应的调整。
我本怀着很高的期待,将从蓝湖生成的代码复制到本地,结果却令我大失所望。当我看到实际还原度居然只有30%时,简直不敢相信我的眼睛。几乎所有组件都无法正常使用,原本设计中的input元素也被错误地渲染成了div,这让我无奈至极。面对这样的问题,我最终只能选择放弃。
随后,我在腾讯云社区询问了一些朋友,想了解是否有解决这个问题的有效方案。果然,大家分享了许多不同的解决方案和建议。
其他方案
第一个
雇佣一个前端开发者来进行修改,理论上可以解决这些问题,确实是一个可行的方案。然而,作为一个普通的程序员,我从何而来这样的资源呢?我并没有多余的预算去雇人,毕竟这一切对我而言,纯粹是出于个人的爱好和探索的愿望。
考虑到这一点,我最终决定不去采纳这个建议。毕竟,我的初衷只是想在这个过程中学习和实践,而不是依赖外部的帮助。
第二个
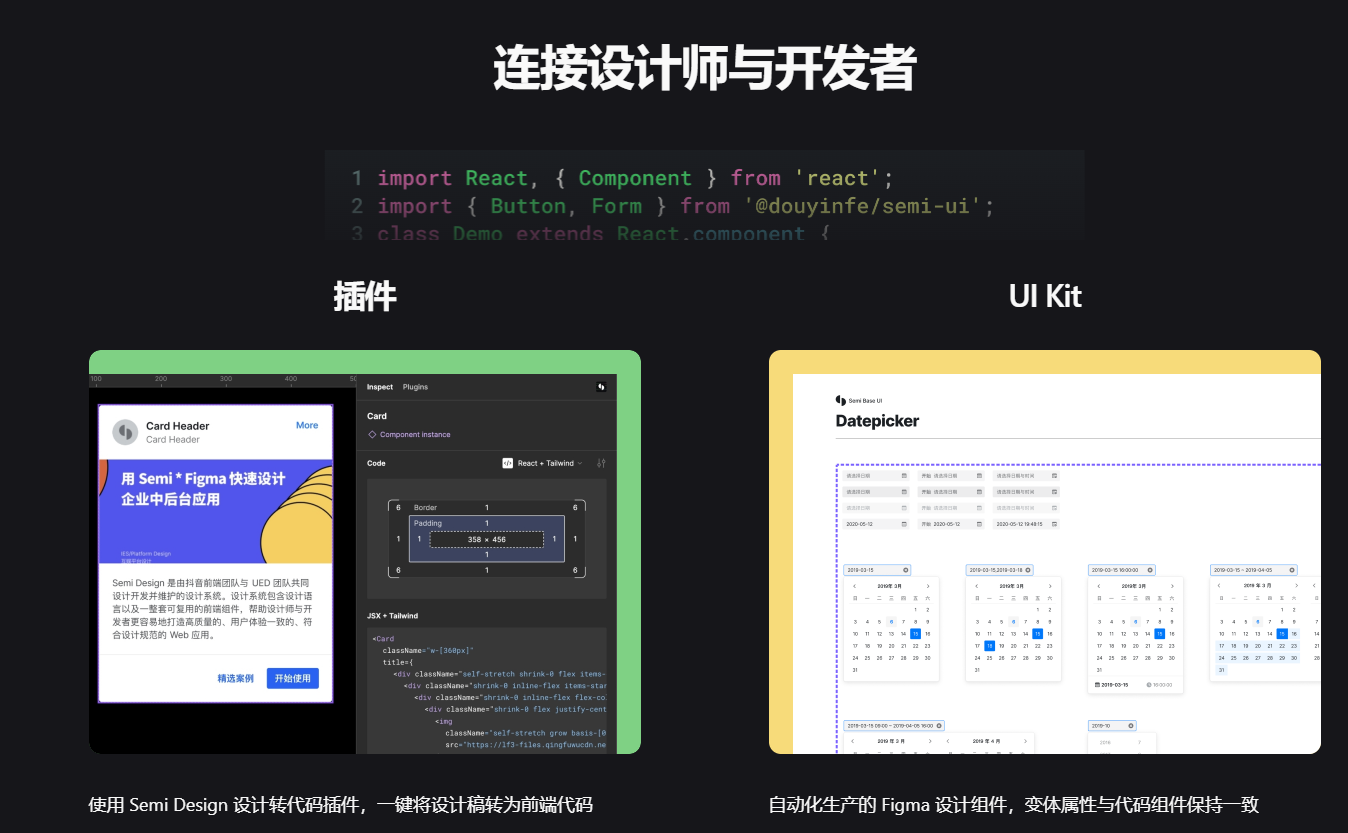
试用一下Semi的D2C功能,全称为“Design to Code”,也就是设计稿转代码。这项功能旨在帮助设计师和开发者之间更顺畅地进行协作,简化将设计稿转换为实际代码的过程。
学习地址:https://semi.design/zh-CN/start/design-to-code

Design to code(简称D2C) 是 Semi Design 提供的设计稿转代码功能,支持一键识别 Figma 页面中图层布局 + Semi 组件,像素级还原设计稿,转译为 JSX 和 CSS 代码,快捷预览, 无需从 0 开发。从此,你可以将 UI 还原的工作交给工具,更专注于实现业务逻辑。
通过我亲自体验Semi的D2C功能,我发现它在实际应用中非常方便,尤其是在需要快速将设计变为代码时。
这个框架确实非常优秀,功能丰富且高效,但需要付费才能使用。对于那些有资金支持的小伙伴们,建议你们尝试一下这个工具,毕竟它能为项目带来显著的提升。不过,值得一提的是,平台还提供了7天的免费试用期。
第三个
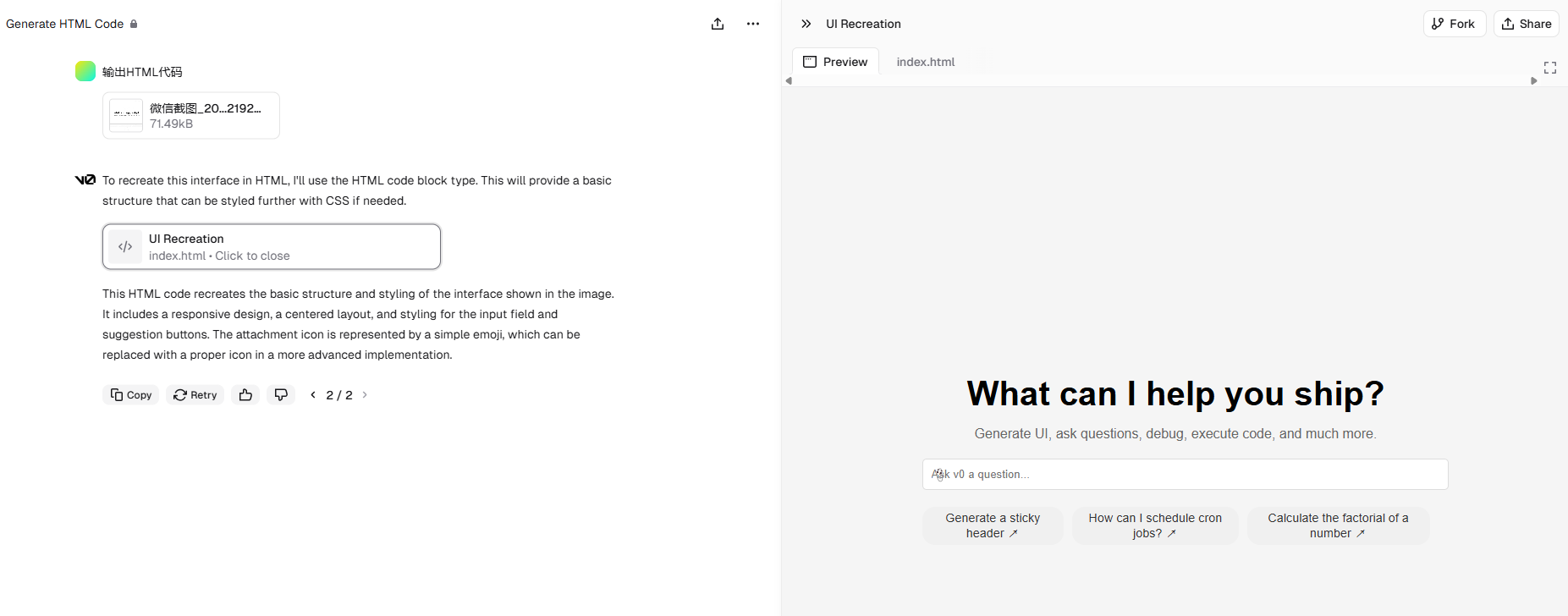
发现了一个非常有趣的AI平台,网址是:https://v0.dev/
这个平台是由其他人推荐给我的,值得一试。它的主要功能是允许用户上传图片,然后自动生成对应的HTML代码。相较于一些其他工具,比如蓝湖,这个平台的生成效果要好得多,能够更准确地还原设计意图。

不过,大家都知道,真正好用的工具通常是不会免费提供的,因此使用这个平台也需要付出一定的费用。根据我的了解,价格与GPT-4相近,这意味着在享受高质量服务的同时,也要考虑到个人的资金状况。
总结
在探索前端开发的过程中,我深刻体会到了将UI设计转化为代码的挑战。这不仅是一个技术问题,更是一个创新与实践的旅程。面对各种工具与平台的选择,我感受到市场上存在许多解决方案,但并非所有都能完全满足我的需求。蓝湖的初步尝试让我意识到,尽管它提供了便利,但实际应用中的效果却未能达到我的预期。而Semi的D2C功能和v0.dev平台则为我开辟了新的可能性,让我看到了技术如何在设计与开发之间架起桥梁。
在这个快速发展的时代,工具的选择与使用不仅关乎效率,也影响着我们如何去创造和实现想法。希望大家在自己的学习旅程中也能找到合适的工具,创造出更加出色的作品!